限られた時間のなかで要件定義やコンセプト設定を具体的にどう進めるのか――ロゴデザインにとどまらずさまざまなデザインに活かせるプロの思考プロセスを学んでスキルアップ! 実際に手を動かして、自分のロゴをデザインしてみよう
目次
ロゴデザインの基礎を学ぶ
ロゴの基礎知識
今回のワークショップの目的は「デザイン思考法とロゴの作り方を学ぶ」です。そしてゴールは「デザイン思考法を身につけデザイン活動に活かせるようになる」としています。今回「デザイン活動」としたのは、ご自身がロゴを作るだけではなくて、見る側・依頼する側だったりとか、逆にフィードバックをしたり、教えたりする側だったりと幅広い立場の方にご参加いただいているからです。ロゴの作り方のフローを学ぶことでデザイン全般に通じる考え方を手に入れて、他のことにも活かしてほしいという思いを込めています。
まずロゴの基礎知識についてです。ロゴを作る時点で、何かしら想定している事業があると思います。お店やスクール、ご自身がフリーランスとして活動するためのロゴなど、なんでもいいです。

そもそもロゴには3つの目的があります。①コンセプトを体現し視覚的に伝えること。そして②印象を与え、③記憶を呼び覚ます。こういった目的と役割があります。ロゴのデザインには、その事業のコンセプトを組み合わせて入れ込むことができます。さらに、柔らかい印象やスタイリッシュな印象といった与えたい印象などもデザインに込めることができます。また、会社の名前だけではなかなか記憶してもらいにくいものを視覚的にデザインすることで、覚えてもらいやすくなったり、見るだけで「あ、あのお店だな」と思い出だしてもらいやすくなったりします。
次にロゴの成り立ちです。ロゴマークはシンボルマークとロゴタイプの2要素から成り立っていることが多いです。種類としては、テキストとシンボルロゴ両方を組み合わせたもののほか、シンボルマークのないテキストだけのロゴや、逆にシンボルマークだけのものもあります。
それぞれメリットについて触れていきます。テキストロゴはやはり読んでもらいやすいので、その名前を覚えてもらいやすいというメリットがあります。一方、シンボルロゴは視覚的にイメージを与えやすいです。また、看板とかでよく使われるように、遠くからでも認識しやすいといったメリットがあります。たとえば、ガソリンスタンドの看板など社名は書いてなくてシンボルだけが大きく掲げられていても、遠くから見てガソリンスタンドだとわかります。そしてテキスト+シンボルロゴは、コンセプトの表現をしながら社名も覚えてもらえるのがメリットです。
ロゴのジャンルと表現の決め方
ロゴの表現のジャンル、表現の方法についてです。リッチデザインという、レイヤーを複数重ねたり効果をたくさん使ったりしているものと、フラットデザインという平面的なものがあります。
リッチデザインは、主にテレビ番組やYouTube番組など、今のトレンドであれば視認性を持たせるべきものに使われることが多いです。動画の上に配置しても視認性を損なわないように、立体感のあるものでなければいけません。
フラットデザインは、近年主流のトレンドになっています。会社名や会社のロゴ、たとえばクリニックとか美容室とかそういったところで使われやすいものです。
さらに、表現方法としては、デフォルメ値が低い・高いという指標があります。デフォルメ値とは、そのモチーフやテーマをどのぐらい具体的に表現しているかというものです。デフォルメ値が高ければ、よりシンプルに認識してもらいやすかったり、覚えてもらいやすかったりというメリットもありますし、複数のテーマをコンセプトとしてロゴに込めることもできます。デフォルメ値が低いものは、より具体的にその世界観を表現したいとき、そのまま世界観を表現するときなどに使われやすいです。
ロゴデザインのトレンドは、現在はフラットデザインが主流です。2012年頃までは立体感がある抽象度が低い=デフォルメ値が低いものが主流でした。現在は、フラットで抽象度が高い=デフォルメ値が高いものが主流となっています。なぜこのようなトレンドの変化があったのかというと、2012年頃まではガラケーが主流だったので、より立体感があって、ガラケーを使っている人たちが直感的に受け入れやすいデザインというのが主流でした。それ以降はスマホが普及し一般的になったので、より汎用性が高くて、画面上で操作するうえで認識しやすいものが主流になりこのようなトレンドが生み出されました。それにより、ハイブランドや大手企業のロゴがフラットに寄ってくという流れも起こっています。
ですから、たとえば動画の上で使用するとか、ものすごく具体的なテーマを表現したいといった目的があるのであれば、トレンドを考慮せずに、抽象度が低くてより具体的なデザインを選択するのも良いと思いますが、そうでない限りはトレンド感をある程度考慮した方がいいと思います。ただやっぱりロゴは数ヶ月で変えたりするということもあまりないので、ある程度の期間使うことを想定してトレンドに左右されすぎないのも大切です。
このようにジャンルや表現の方法は様々ありますが、これらを目的に合わせて選択するには、それぞれの表現の方法がどのような印象を与えるかというのを知っておく必要があります。
文字のフォントと太さ、モチーフの形、デフォルメ値、タッチ、色、リッチなのかフラットなのか。それぞれがどのような印象を与えるかというのを知っておくために、デザインの基礎知識が必要になります。これらの掛け合わせでロゴデザインを与える印象が大きく変わります。
実務のフローを学ぶ
要件定義とコンセプト設定

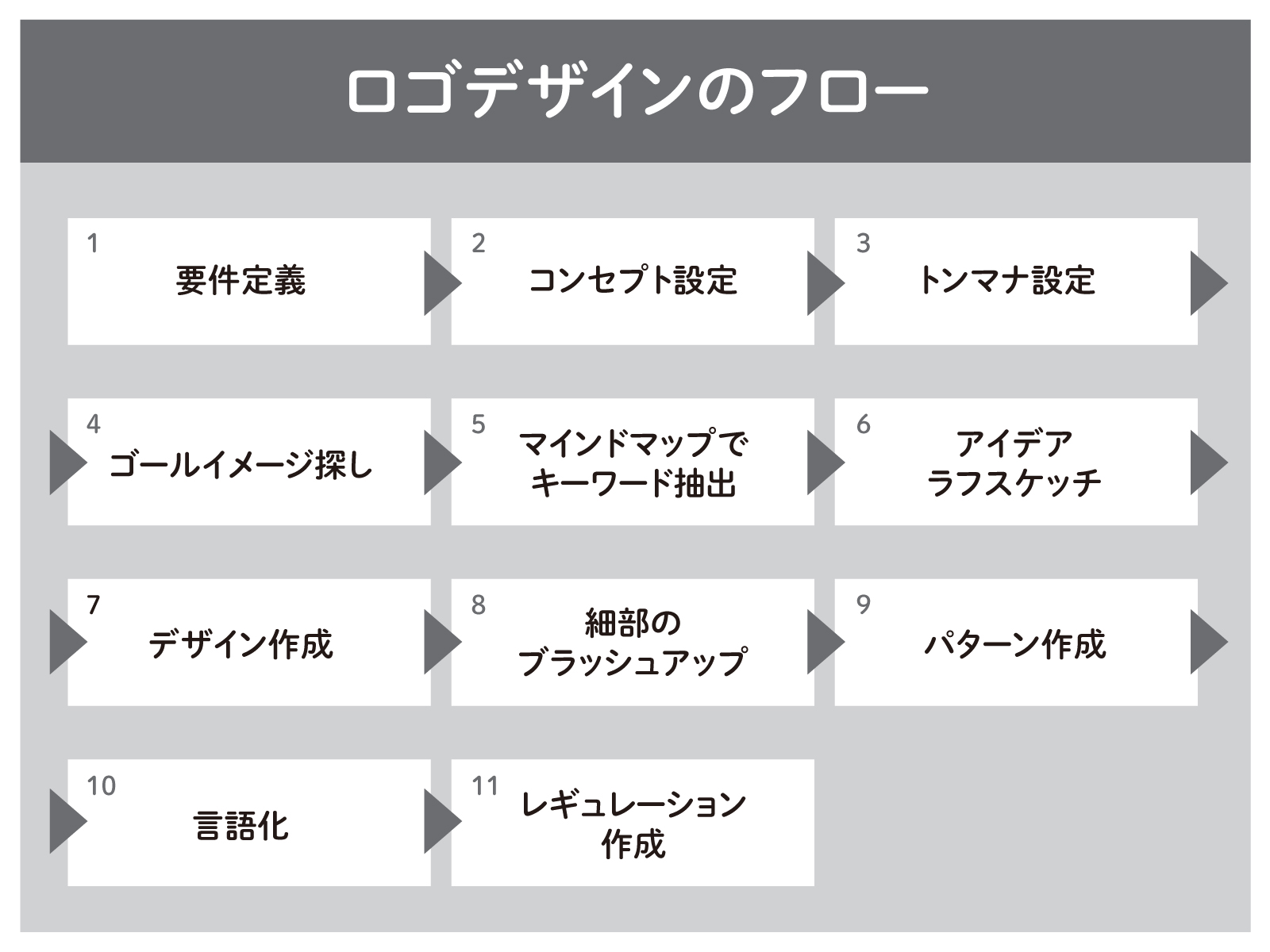
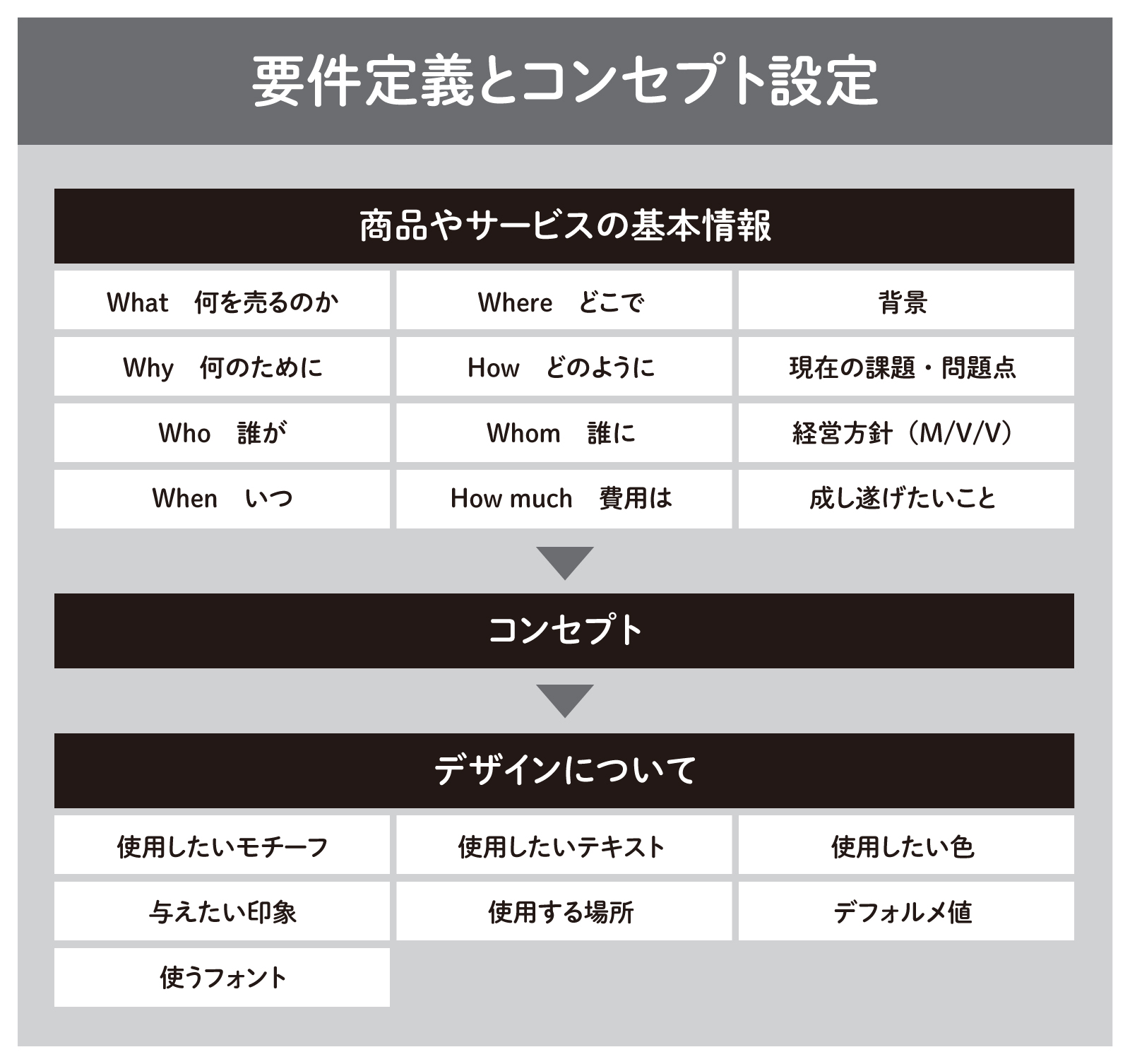
次に、ロゴデザインのフローについてです。まず要件定義とコンセプト設定です。そのロゴデザインを作るときはすでに何かしらの事業があると思うので、ある程度その商品やサービスの基本情報は決まっているはずです。その事業が何を売るのかとか、何のために・誰が・いつ・どこで・どのようにといった内容です。
さらに、その事業を始めた背景や、現在の課題や問題点、ミッション、ビジョン、バリュー、成し遂げたいこと。このような基本情報がある程度決まっているものとして進めたいところですが、実際にロゴデザインを受注する現場でクライアントにこれらを全部提示してくださいと言っても、出てこないことがほとんどです。ある程度は決めているはずなのですが、それを言語化していなかったり、ふわっとした情報で進められていたりすることが割と多いので、ロゴデザインを受注するときは、改めてこれらの情報を聞き出すようにした方がスムーズになります。
要件定義をなぜする必要があるかというと、人によって感覚がものすごく違うからです。それをしっかり言語化しておかないと、関係者の中で認識の違いが起きたり、あとからコンセプト違いが起きたりすることがあります。ですからこれらの基本情報を先に提示し、しっかり具体化・言語化させておいてから、コンセプト設定を行います。

アイデアの思考プロセス
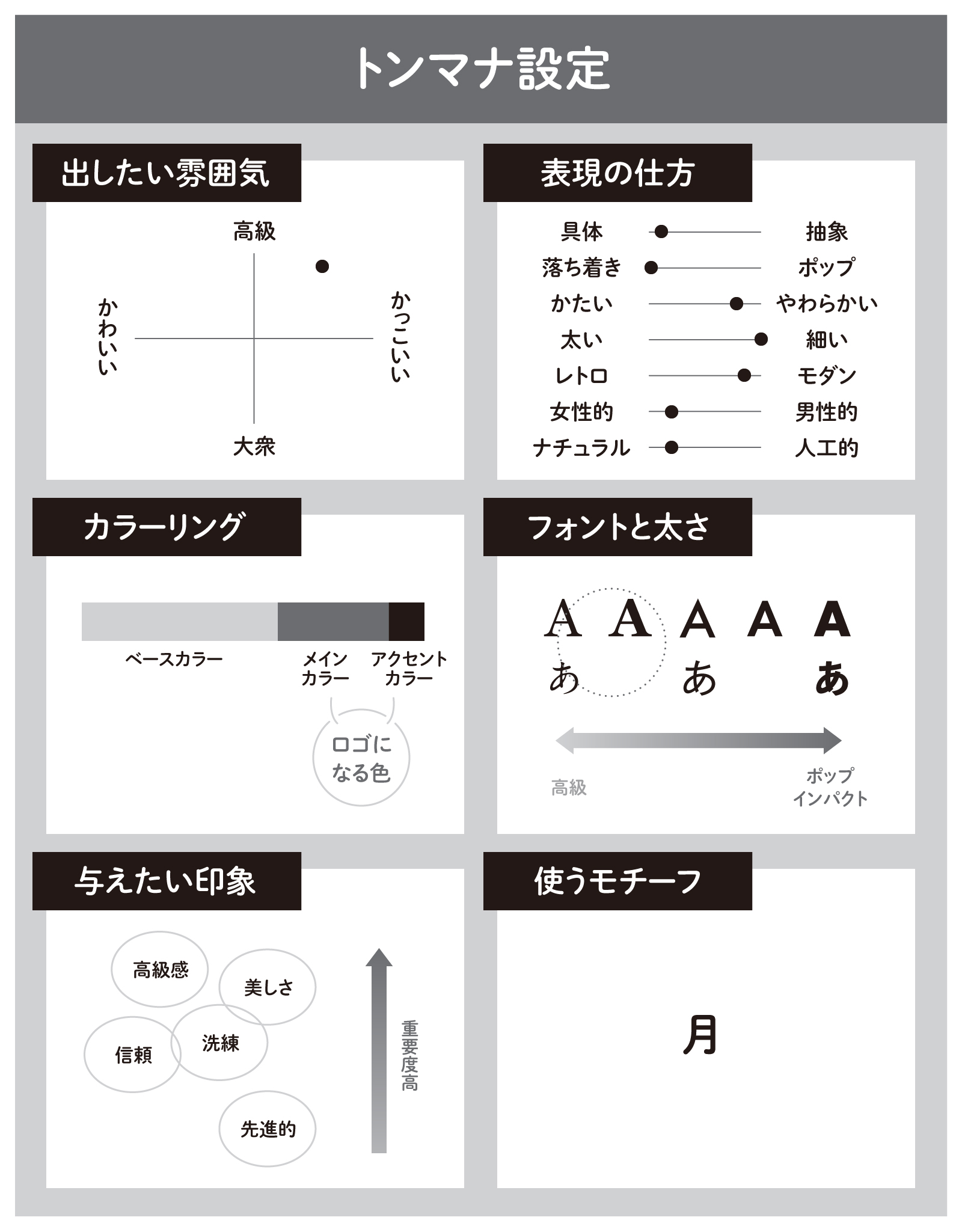
コンセプトができたらやっと、デザインについて考えていく段階になります。デザインについて考えるときは、使用したいモチーフ、テキスト、色、与えたい印象、使用する場所、デフォルメ値や使うフォントなどを決めた上でトンマナの設定をします。
カラーリングは、最高でも3色ぐらいで考えておきます。もちろん1色でも構いません。意図を持って色の選択をしてください。そしてどのようなフォントをどんな太さで用いるのか。それによって高級感を出したいのか、ポップ・インパクトのある印象にしたいのかなどの与えたい印象を、重要度の高い順に書きます。そして使うモチーフはなんなのかというのを書いていきます。

要件定義とコンセプト設定、トンマナ設定ができたら、次にゴールイメージを探します。これは慣れている方は省いてもいいですが、ロゴデザインに慣れてない方は絶対に行った方がいいです。
どんな感じのトンマナにしたいとか、どんなイメージのロゴが作りたいものに近いというのを具体化させておきます。私はよく、全体の雰囲気が近いものと、モチーフの使い方が参考になりそうなものをそれぞれ10個前後集めたりしていました。
こうして、要件定義ができていて、コンセプトはこういったもので、トンマナはこのようになっていて、全体の雰囲気はこんな感じが近いという参考例があって、モチーフの使い方はこういう例はどうですかというふうに提示ができたら、この時点である程度クライアントとのゴールのすり合わせができている状態になります。なので、まだ制作に慣れていない方は、ゴールイメージをたくさん探して、これは合っている、これは違うというゴールイメージをクライアントとすり合わせる作業をした方がいいと思います。
次にキーワードを抽出します。基本情報からマインドマップを作る要領で枝葉を広げるようにキーワードを書き出していきます。ロゴマークの部分や全体のデザインを考えていく上で、私は必ずやっています。慣れてきてからもやっていることです。
具体的にどういうふうに考えているかというと、たとえば、居酒屋さんのロゴを作る場合、決定している情報をひとつ目の枝に書き出します。ものすごく活気を大事にしたお店なら「活気」、深夜に営業しているなら「深夜」などを書き出すのです。そこから「活気-笑顔-楽しい仲間の輪」という感じで、連想ゲームみたいにキーワードを広げていきます。深夜であれば「深夜-月-朝日」とか。「深夜」っていう枝から伸びた、「月」とか「朝日」などは連想してマインドマップで出していったからこそたどり着いたキーワードです。「居酒屋」から直接「月」はなかなか連想できません。そういった連想をマインドマップの形で広げていくことで、新しいキーワードを抽出することができます。
アイデアラフスケッチ
そして次にアイデアラフスケッチです。先ほど出たキーワードの中から使えそうなものをピックアップして、キーワード同士を掛け合わせたり、モチーフを抽象化したり、コンセプトと抽象化したモチーフとを掛け合わせたりします。できるだけ多くのアイデアラフを書いた方がいいです。シンボル、マークの部分は手書きの方がアイデアを出しやすいですが、テキスト部分は、もちろん手書きでもいいですが、フォントを検証しながらデジタル上で作成するのもおすすめです。
実際どういうふうにテキストやそのマークの部分を作っていったらいいのかについては、いきなりロゴのラフを書いてくださいと言われても何をどうしたらいいかわからないと思うので、そのパターンをいくつか知っておいていただければなと思います。数多くのパターンがありますが、わかりやすいものをいくつかピックアップしました。

ある程度ラフができたら、それをデザインにしていきます。私の場合は、費用にもよりますが、クライアントにこの段階で3パターンほど提示することが多いです。ラフの段階で提出してしまうと、ゴールイメージがわからないということが多いので、きちんとデザイン化した状態で提出することが多いです。
こうしてデザインがある程度できたら、そのうちのひとつに決めてブラッシュアップをしていくという流れになります。考えていく段階で、今作っているものはトンマナや目的に沿っているかというのを考えながら進めます。デザインができてしまってからこれを考えていてはちょっと遅いので、ゴールイメージを頭の中に入れながら設定を考えてください。
細部のブラッシュアップ
ロゴデザインができたら、細部のブラッシュアップをします。このブラッシュアップの作業が、意外と一番大事なところです。たとえば、ロゴデザインにまるまる5日かけるとした場合、3~4日ぐらいはブラッシュアップに使ったりします。そのぐらいものすごく大事な作業です。
ブラッシュアップでやることは①不要なパスを消去して②全体の重心やバランスを整える③実寸サイズや実際の素材のときの視認性を確認する④黄金比を使用する⑤視覚的違和感をなくすというような内容です。
たとえば、そのロゴをメインで使うのが病院の受付の後ろの壁に、立体的に作って貼るという目的だった場合、テキストが大きい必要がありません。実際に近いサイズで印刷したり、受付のところに人に立ってもらって写真撮り、実際の高さのところにフォトショップで合成してみてサイズ感を確認したり、重心バランスを整えたりします。ロゴを使う場所や目的に応じてバランスを整えます。
次に、視覚的違和感をなくす。これは数値的な誤差ではなくて視覚的違和感の方を優先することが多いです。人の目は①縦線は細く見えて横線は太く見える②交差するポイントは重く見える③大きいものが周りに置かれていると小さく、小さいものが周りに置かれていると大きく見える④外向きの斜め線と接しているものが長く見える⑤囲われた場所に文字や図形が見える。こういった錯覚が知られています。本当に些細な差ですが、初心者が作ったロゴや、なんとなく違和感のあるロゴにはこういった問題があることもあります。なので、これらを頭に入れてブラッシュアップをしていってください。
レギュレーションとパターン作成
そしてブラッシュアップが終わったら、レギュレーションの作成を行います。レギュレーションは、規制というような意味です。ロゴデザインはクライアントに納品してからは、デザイナーではない人が触ることも多々あります。変に加工されてしまったりすると全く印象が変わったりします。ですから、余白や変形の禁則について規定しておきます。
そしてデザインの色のパターンを作成します。ロゴを1つだけ作っても、別の背景色になったときにどう見えるかというのは検証しておく必要があります。たとえば、色の暗い動画の上に暗い色のロゴを置くと全く視認性が損なわれると思うので、白に変更したパターンを作ります。看板に使うものであれば、実際の看板の色に配置したものも作ります。そのようなパターンも一緒に納品することが多いです。
コンセプトの言語化
どのようにコンセプトをロゴに込めているかについて、ロゴを納品するときに資料を添付することもあります。このようにしておくと、どういう認識でこの色にしたかなどについてクライアントと共有しやすいので、よりロゴに愛着を持ってもらえたり、コンセプトで大事な部分について認識してもらいやすかったりします。わかりやすくコンセプトをまとめ言語化した資料を添付すると、喜ばれることが多いです。
以上でロゴデザインの考え方、進め方、持っておくべき基礎知識を学んでいただけたと思います。この後、参加者のみなさんには実際に手を動かしていただいて、ラフの段階でも私に直接送ってくださった方には個別にフィードバックをお送りします。ご自身で進めていただく工程がものすごく多いですが、資料を見ながら復習をしてご自身で考えて進めていただければ嬉しいです。
(画像提供:iStock.com/Timbicus)
YUCOdesign さんのイベント動画が視聴できます。
https://note.com/sanctuary_event/n/n4c5b2b139435
YUCOdesignとは (株)レフロマ代表 デザイナー9年目/ディレクター/デザイン講師 デザイナーとしてWEB制作会社デザイン部署の部長を経て独立。SNSではデザインの理論的な解説や考え方を発信し、数ヶ月で約7万人のフォロワーを獲得。デジタルハリウッドでの登壇実績やデザインに関する書籍出版も決定。 ■ その他告知 ・YUCOdesignが教える即戦力のデザインスキルを身につける「デイトラwebデザインアドバンスコース」500人以上が受講 https://www.daily-trial.com/web_design_advanced ・スマホでデザインやSNSマーケティングのスキルを身につける スマホで自由な働き方を「スマリミ」 https://lp.smalimi.com/02-yuco/ ・デザインの思考法と技術を学べる YUCOのSNSアカウント Twitter https://twitter.com/yucodesign Instagram https://www.instagram.com/yucodesign_k/



 YUCOdesignとは
(株)レフロマ代表 デザイナー9年目/ディレクター/デザイン講師
デザイナーとしてWEB制作会社デザイン部署の部長を経て独立。SNSではデザインの理論的な解説や考え方を発信し、数ヶ月で約7万人のフォロワーを獲得。デジタルハリウッドでの登壇実績やデザインに関する書籍出版も決定。
■ その他告知
・YUCOdesignが教える即戦力のデザインスキルを身につける「デイトラwebデザインアドバンスコース」500人以上が受講
YUCOdesignとは
(株)レフロマ代表 デザイナー9年目/ディレクター/デザイン講師
デザイナーとしてWEB制作会社デザイン部署の部長を経て独立。SNSではデザインの理論的な解説や考え方を発信し、数ヶ月で約7万人のフォロワーを獲得。デジタルハリウッドでの登壇実績やデザインに関する書籍出版も決定。
■ その他告知
・YUCOdesignが教える即戦力のデザインスキルを身につける「デイトラwebデザインアドバンスコース」500人以上が受講
